Designing Tasks for KS1:
After showing a few people my first idea, I received feedback that taking away the cat's eyes was a little bit creepy and that I didn't need the 'ask your teacher for help' part, so I decided to change the task idea and remove the help piece of text.
I think the cat looks a lot cuter and more suited to the illustrative style when he has his eyes, and giving him some tuna (which was then changed to fish) will be easier for children!
I had a lot of problems with Olly's face, and also thought that once the child makes him some friends he's still going to look sad! So I ended up giving him a smile and making his eyes smaller and closer together.
'blahblah' printing has now been changed to sponge printing..
Boris looked a bit plain in comparison to the other illustrations, so I thought I'd add some flowers to the page...
Olly definitely looks better with a smile on his face, but his eyes look a bit dodgy..
I gave Polly bit more of a smile..
I had a few issues with the sawdust for Harriet to sit on, as it looked quite weird, but I decided to leave it like this as it was as close as I could get!
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
Designing The Layout of The Publications:
I took the bullet point idea from the idea of halftone printing.
I thought that it would be quite boring just having the contents listed down in a straight line, so thought I'd play about with the layout a bit..
The title looks better centred..
I think the list of contents looks a bit messy..
This idea still looks a bit weird..
Having an underline under the Contents helps give the page some content..
I moved everything further down so it was more spaced out..
I think the contents list looks better more organised..
I then made it left-aligned and moved it up slightly to make the space between the text more consistent.
I thought that I'd bring the use of circles through to the pages themselves in both the number of the pages and the bullet points for instructions..
The title for each page was based on how the Contents page looked.
I thought that the pages were starting to look a bit plain and text heavy, so thought I'd put a relevant image on the page..
The image I used before didn't suit the theme of the design, so I produced some illustrations to do with each type of printing..
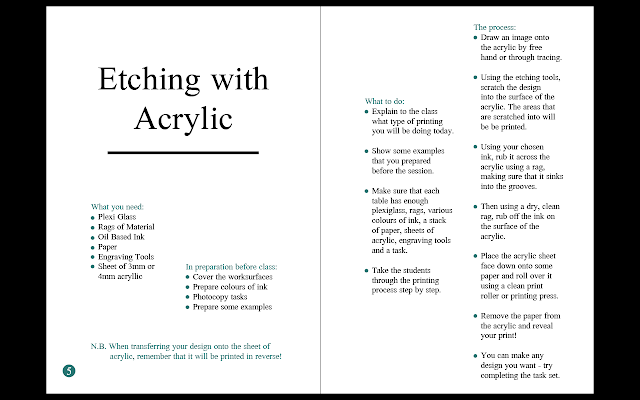
The instructions looked a bit too blocky and hard to read, so I spaced them out a bit. I also made sure that each sentence had a capital letter at the beginning, as I thought teachers could get quite picky over the grammar!
The process instructions were a bit too close to the other instructions, so I gave them a larger margin..
The page needed a bit of colour, so I changed the titles of each list or instruction column to the same blue as I used for the circles..
I moved the right hand column up a little bit so it wasn't so close to the bottom of the page..

When it came to adding in the tasks, I was a bit unsure what to do with them before and whether to add them into the book itself or not. After much consideration and discussing with some of my peers, I thought that it would be best to add the tasks to the pages of the book rather than creating a pocket for them to go in, as the teacher can just photocopy them anyway!
I made sure that the layout of the tasks was more consistent than before, by moving text around the page and sometimes moving the characters across the pages..
Creating the KS2 and KS3 books was quite easy as I had already produced my layout for the books when designing the KS1 book! I just had to change the colours of the circles and titles and the content..
When I started explaining processes for older key stages, I realised that some of the processes started to fill out the pages considerably. This meant that there wasn't really much space for illustrations that related to the processes - I also thought that illustrations weren't really needed for KS2 and KS3 children as they will be much better at reading and won't just learn visually..
After designing the KS2 content, I thought that I would use a different colour scheme for the books as I realised that CMYK wouldn't work when it came to using yellow for the typography - it would be hard to read!
I based the front cover design on the rest of the book - use of circles, same font, centred text and a minimalist feel. I also thought that the front cover looked very educational!
You can find the development for the front cover on another blog post!
I thought about using mint, pink and purple as my colour scheme, but thought that it started to look a bit girly!
I then looked on http://design-seeds.com and found a colour scheme that I wanted to work with - I was looking for something 'teachery', preferably green.
I chose to use the bottom three colours from this colour palette! (Or as close as I could find to these three colours through my pantone swatch palette..)
I preferred this colour scheme as it looked a lot more professional and educational, and also held a consistency across the books.
I then applied this new colour scheme to my KS1 and KS2 books, and designing the KS3 book..
Once I finished designing the KS2 and KS3 books, I realised that I wouldn't really be able to include the same style of tasks for KS2 and KS3 that I produced for KS1, as the printing process were more complex and more open to the students designing whatever they wanted to print!
This is something I'll bring up in the crit, as I'm not quite sure what to add to these pages instead..
Could they be filled with examples of prints?
I thought that everything looked a bit too plain and boring, so thought about adding a bit more colour to my pages, so that there wasn't so much white space everywhere!
I also found from my crit that I didn't need the 'what to do' column, as it seemed patronising to the teachers..
I quite liked the idea of adding some boxes to the page, to highlight instructions.
I then thought, why not make that whole right hand side the same colour as the colour scheme? And I loved this so much more! Immediately the book transformed and it didn't seem so empty!
The black type didn't work though, so I made it all white.
And then continued to change this for every page and in the other key stage books too!
I also changed the left hand side page next to the contents page to add a bit more colour to those pages as well..
The key stage 2 book..
I found that this worked better with the key stage 2 and 3 books, as the printing processes are a lot more complex and it gave me space to work with extra content, rather than trying to write as little as I possibly could! It also resolved the task issue, as I could add a task idea at the bottom of the instructions, rather than creating something similar to the ks1 book as it wouldn't be relevant to older children!
I thought that I could add a glossary page to the KS1 and KS2 books, as they didn't need printed out tasks for the lessons. This also meant that the teacher had something for the children to refer to if they were confused by words and terms.
I definitely think that these books are something to be more proud of, in terms of design style, as before I was a bit unsure and wasn't happy with what I was producing.
Before sending the books off to be printed, I noticed that I needed a back cover, and some glossary pages for the KS2 and KS3 books....
The glossary books were quite easy to design - I decided to define the main subjects that came up in the books, for example the printing methods and materials. I didn't think much needed defining, as the teachers should understand what everything is.. However, if a student was to pick up this book in the lesson, they may want a clearer definition to go from!
I decided to design the back cover in a way that reflects the design aesthetics throughout the publications. It needs to be minimal, clear and concise.
It started to look a bit like a poem with the columns so thin, so I added a bit more content to the blurb and made each line width wider.
I applied the same back cover design to each book, changing the colour of the dotted patterns and the edition number of each publication.
Time to print!!!
I thought that everything looked a bit too plain and boring, so thought about adding a bit more colour to my pages, so that there wasn't so much white space everywhere!
I also found from my crit that I didn't need the 'what to do' column, as it seemed patronising to the teachers..
I quite liked the idea of adding some boxes to the page, to highlight instructions.
I then thought, why not make that whole right hand side the same colour as the colour scheme? And I loved this so much more! Immediately the book transformed and it didn't seem so empty!
The black type didn't work though, so I made it all white.
And then continued to change this for every page and in the other key stage books too!
I also changed the left hand side page next to the contents page to add a bit more colour to those pages as well..
The key stage 2 book..
I found that this worked better with the key stage 2 and 3 books, as the printing processes are a lot more complex and it gave me space to work with extra content, rather than trying to write as little as I possibly could! It also resolved the task issue, as I could add a task idea at the bottom of the instructions, rather than creating something similar to the ks1 book as it wouldn't be relevant to older children!
I thought that I could add a glossary page to the KS1 and KS2 books, as they didn't need printed out tasks for the lessons. This also meant that the teacher had something for the children to refer to if they were confused by words and terms.
I definitely think that these books are something to be more proud of, in terms of design style, as before I was a bit unsure and wasn't happy with what I was producing.
Before sending the books off to be printed, I noticed that I needed a back cover, and some glossary pages for the KS2 and KS3 books....
The glossary books were quite easy to design - I decided to define the main subjects that came up in the books, for example the printing methods and materials. I didn't think much needed defining, as the teachers should understand what everything is.. However, if a student was to pick up this book in the lesson, they may want a clearer definition to go from!
I decided to design the back cover in a way that reflects the design aesthetics throughout the publications. It needs to be minimal, clear and concise.
It started to look a bit like a poem with the columns so thin, so I added a bit more content to the blurb and made each line width wider.
I applied the same back cover design to each book, changing the colour of the dotted patterns and the edition number of each publication.
Time to print!!!