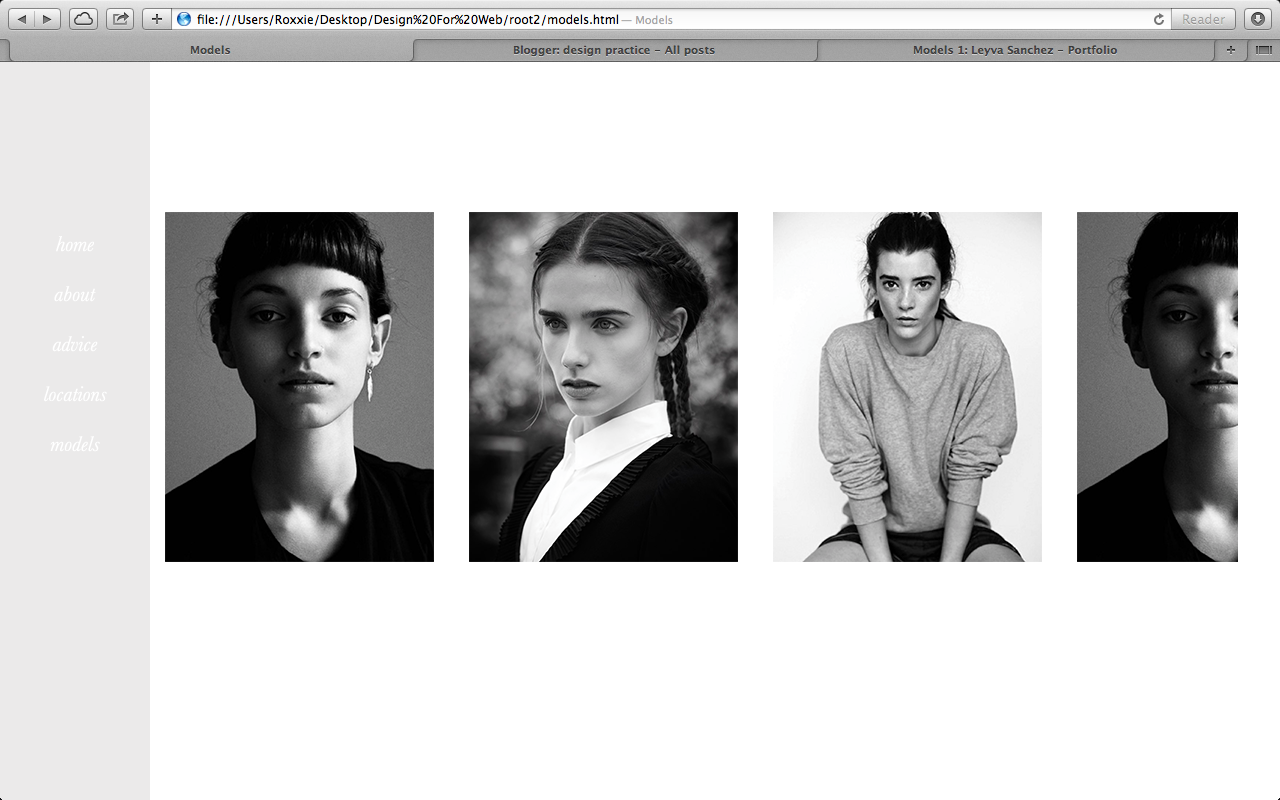
I made each model rollover image on Photoshop before adding them to the html code.
I thought that the website needed some sort of background, as it looked a bit too plain!
I thought about using an image across the background, so tried a few different lavender field images to see what would work best.
I didn't like how some of the images had a white border on them, so altered the photoshop files and started again on the coding..
I didn't really think that the background image worked so well, so had a look for yet another lavender field image..
And then resized it to make it fit better with the images..
I also resized the advice page column so that it was more legible and not so text heavy..
I recorded an on-screen video to show how the website works and how it links to a tumblr blog that I set up..