Steer clear of large briefs which you find on websites like RSA. You don't want to set yourself far too much intensive work!
Keep a record of the briefs that you are choosing, document it from day 1.
Work on a minimum of 5 briefs.
Be realistic in terms of timescale when selecting briefs.
Always read the small print on briefs!!
What do you want to get out of this module?
- professional experience
- how much should I charge?
- how many times should I change a design before charging more?
- improve upon my professionalism and way that I present finished outcomes
- improve upon professional communication
- find the area of design briefs that I enjoy working for / with
- identify own individual practices
- how do you trust a client?
- how to create an invoice
- time management and discipline
- understanding realistic timescale
- how not to get exploited
- work on a range of briefs
- brief analysis
- creative compromise
- exposure
- portfolio development
- contacts and opportunities
Why do you think live and competition briefs will be useful?
- you gain experience in how you could work as a free-lancer or for an agency in your career
- something to put in your portfolio that isn't uni related
- helps you gather a foundation of contacts and links into the industry
- winning competition briefs help you stand out and get more work
- you can learn how to collaborate
- improving professional design skills
- the "challenge" of a professional brief
- commitment to being more than a student
- developing clearer / more effective work practices
- real world benchmarking
- professional responsibilities
- gain confidence
- professional feedback
- professional experience
Why have I chosen these 5 briefs?
- a variety of different design areas
- a live brief where I've been asked to do some work for a particular client
- all short briefs
- picked from different countries - gets work out worldwide
- paid safely and securely through paypal
- well described (you know exactly what's being asked for)
- "they look straight forward"
- try new things outside your comfort zone
- they're free to enter
- interest / familiarity with the content
- ethically motivated design
- the prize
- the best that was available
- creative scope / freedom
- a range of problems
Is it appropriate for you?
What can you get out of a brief?
A good brief needs to be clear, descriptive and well written but also personally suited. Something you want to do that you can benefit from.
Analyse YCN brief for Churchill Insurance Company...
1. What is the problem?
The younger generation recognise Churchill more than Winston Churchill. They lack knowledge and engagement of British History.
2. What is the brief asking you to do about it?
Raise awareness of the problem and engage children (11-18 year olds) in history. To inform and educate.
3. What is the brief trying to achieve?
Trying to get children to recognise Winston's face and put a name to him.
4. Who will benefit?
11-18 year olds, parents, schools, Churchill company.
5. What is the message?
That Winston Churchill is the "greatest Briton ever" and children should know more about him.
6. Who is the audience?
11-18 year olds and their parents / family members.
7. How will the message be delivered?
Through a variety of appropriate mediums. Not particularly specified.
8. Can you foresee any problems with this brief?
The brief is quite broad and you could design anything - what format is best to work with? There are also a lot of motives to appeal to.
Fred's Analysis of YCN briefs:
1. What is the problem?
Big brands are worried about losing market share, becoming bankrupt and losing money.
2. What is the brief asking you to do about it?
Help us!
3. What is the brief trying to achieve?
We want to make more money
4. Who will benefit?
The companies
5. What is the message?
We are the best
6. Who is the audience?
Vague audience
7. How will the message be delivered?
Deliver it however you want. You do it.
- Leave your comment • Category: OUGD503, responsive, studio brief 1
- Share on Twitter, Facebook, Delicious, Digg, Reddit
OUGD504: 29/10/13 - Studio Workshop On Navigation & Grids
by Roxxie Blackham on Tuesday, 29 October 2013
Common Conventions Of Navigation
- menus
- pagination
- scrolling
- search bar
- home
- info / about
- contact
- navigation button at the top
- navigation on the left
- logo for homepage
- pictures as links
- social media links
- drop down menu
- auto updates intuitive to user
Uncommon Conventions Of Navigation
- inaccessible navigation
- navigation at bottom
- swiping left and right
- navigation bar on the right
- motion graphics
- landing page
Flow Diagram
For the next part of the session we were asked to create flow diagrams for our websites.
With our 5 websites that we printed out before the session, we were asked to draw the grid structures across them with pens and rulers.
OUGD504: Design For Print - Primary Research On Screenprinting
by Roxxie Blackham on Sunday, 27 October 2013
- Leave your comment • Category: brief 1, OUGD504, primary research
- Share on Twitter, Facebook, Delicious, Digg, Reddit
My chosen idea:
P.I.Y - Print It Yourself
Target Audience:
Younger, middle class mums looking for something to do around the house to keep them occupied when their kids are asleep or playing. Their kids could also take part.
What is your subject matter?
I want to create something for young mums to do in their spare time, when they're not being mums. I've decided to concentrate on giving information on the types of printing processes that you can do at home, without all the complicated facilities such as vacuum beds or UV developing machines. It should be an easy step by step guide, that young mums can easily follow and understand. The guide should be relaxing - as it needs to be somewhere for the mum to go to when she's stressed or needs to take her mind off things. Everything needs to be as simple as possible so that it doesn't cause any stress, and the colours need to be calming.
When thinking about possible target audiences, I realised that there are a lot of different people that are interested in the different areas of Fashion Editorial. I decided to stick to fashion students / graduates, as this particular age group would relate to myself and be a good base to work from.
In the studio, we were asked to come up with 5 possible pages for our website. As I hadn't found a solid idea just yet, I went with possible pages for an online magazine / fashion blog.
We were also asked to come up with possible homepage layouts, and then gather feedback from other people in the class.
My feedback was as follows:
- I'd probably go with the bottom left idea (most simple and effective)
- Will a background image take away from other content on the website?
- Good that you're working with grids already in your initial scamps
- Simple
- Easy to navigate
- How does the design reflect fashion editorial?
- What's the website for?
- Clear
- Strong ideas and visually strong
- Navigation needs to be clear
- Could make it like the magazine layout / cover
- The bottom left idea is well structured and balanced
- Perhaps include more imagery or info-graphics
- Navigation bar at bottom might not be very clear over different platforms (phones, tablets, etc) which might make people click off of it
- Clear and minimal
- Very good for easy navigation (just not the nav bar at the bottom)
After receiving my feedback, I found that quite a few people's feedback was annoyingly contrasting, for example the fact that a few people said that my navigation was clear and easy to follow, yet another person told me that my navigation needs to be clearer. I think that my feedback as a whole was really good, as people weren't too basic with it and I received quite a bit of constructive criticism. I think I might ask for some more feedback like this when I have some more relevant website sketches to my actual idea for web design. At the moment, it's hard to work on this feedback as it isn't relevant to my actual idea, however I can take note of what has been said for when designing my website. It seems that most people want me to follow the clear, simple and minimalistic approach.
My housemate's sister was a fashion student and is a main inspiration for the kind of props, sets and ideas for the editorial shoots I can suggest to the target audience:
http://www.victoriacadisch.com
What are you trying to communicate? An idea, a concept, a message or a lifestyle?
I'm trying to communicate a lifestyle / concept or idea. It's hard to narrow it down, but the website will be communicating a lifestyle in fashion editorial photoshoots, whilst giving ideas and possible concepts to the reader.
What is your subject matter?
I have decided to produce a website, aimed at current fashion students and recent fashion graduates, helping them set up their own editorial fashion shoots off campus, using other facilities rather than what the uni gives them. The website will contain things such as sites for shooting (eg poppy fields, burnt down houses, etc), props they could take to shoots to make it editorial, props they could buy from the website, companies you can hire equipment from, examples of interesting editorial shoots at the sites suggested, etc.
Who is your audience or 'end-user'? What do you want to achieve and why?
My target audience is current fashion students and recent fashion graduates. I want to be help them achieve interesting fashion editorial shoots without the use of college / uni facilities - as they need to learn how to work in the real world, without the safety of university.
How will you use the creative potential of interactive technology to effectively deliver your content?
Using a website will help deliver my content, as it's a good media base for things like google maps (to find possible sites for fashion shoots), buying things online (props, paints, smoke bombs etc), showing a gallery of photographs, etc.
What is the most appropriate / effective form of content? Text, image or info graphics?
Images will be used mainly in my content, as the end user will be going out and creating their own images so will need a good source of inspiration. Images will also help them to understand how to use props like smoke bombs effectively. There will be a bounty of text as well as info graphics on the website, as it will all be useful in their own little sectors around the website.
What is already out there and how can you adapt, modify, reuse or respond to it?
There are already websites, such as Lavish Locations, Location 25, and Shoot Factory which help the user find places that they can hold their photoshoots, however none of them have been aimed specifically towards current students or recent graduates. All the websites seem a bit too formal and the aesthetics aren't appealing. I've also found that there aren't really any websites that you can find it all on - sites, models, props, equipment, etc. They are useful though for research, and for search bar ideas.
What sector / industry would you be designing for?
The fashion industry.
Produce 3 scamps of how your homepage could look on your website. Keep them simple, don't worry about colour, just think about the layout.
Illustrator Software Workshop
Working With Colour...
The first thing we need to consider is which colour mode we're working with (CMYK or RGB). The mode appropriate for print is CMYK.
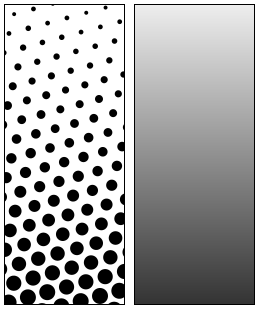
K stands for Key, black is the most common key colour.
Using full cyan, magenta and yellow creates a very dark brown. Black is the key colour as it is used to reinforce the dark areas / shadows. It keys together the cyan, magenta and yellow and produces a 100% black.
Make sure that your page setup is set at CMYK, not RGB as you are designing for print.
Ways of adding colour to your designs: