Find out about 1 of each of the group member's logos, in depth. Find out what audience they intended to target, why the colour was used, what the designer intended to convey, etc.
Logos I chose to look into:
- Apple
- Formula 1
- Nexcite
- Lack Magazine
- My Fonts
- EE
Write down your gut feelings behind each logo first, then find out why (if you can) it was designed like that and what the designer intended.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
The Twitter Logo:
My initial thoughts:
The logo is obviously a bird, relating the to name of the social networking site "Twitter". Birds tweet, so the animal is an obvious choice for the site, and is easily recognisable. I've noticed that the colour blue is used for a lot of social media / networking services - I'm not sure why this is, as light blue is usually associated with health, healing, hygiene, cleanliness, calmness, etc. I think the colour blue could be used as it's quite a unisex colour - both males and females can relate to the colour, especially as they've used a lighter blue.
Research Into The Logo:
The original logo was created in March 2006, and was just a typographic logo stating the company name 'twitter', for example:
Twitter was then rebranded in September 2010 to the following logo:
They added the bird onto the logo and named him 'Larry Bird', after Larry Bird of the NBA's Boston Celtics.
But in June 2012, Twitter went under another rebranding, where they decided to redesign Larry Bird so that he was cleaner and more simple. They also changed his name to Twitter Bird, and removed the written typography:
Why The Colour Blue??
After researching into a few different psychology websites and blogs about social media, I found out quite a few possible reasons for Twitter to have used the colour blue. It was hard to find exact reasons from the creators of Twitter themselves, but I found some pretty self explanatory information.
- According to colour psychology, blue is the colour of the intellect and the mind, making it the colour of communication. When you think of social networking websites, you think of communicating with your friends.
- Blue also has the perception of being trustworthy, dependable, safe and reliable. A perfect colour to choose to convince users that their website is safe and reliable to use for communicating and socialising.
- Research has also shown blue to be the world's most popular colour.
- Most colours tend to distract the consumer, whereas blue disappears as a transparent background.
- Twitter's mascot is a blue bird, so it makes sense for them to use a colour that represents the sky on a perfect day.
- Blue is a welcoming colour, so the user feels safe when they arrive at the website.
Why The Bird?
I looked on Twitter's blog and found the following behind the recent bird design:
""Starting today you’ll begin to notice a simplified Twitter bird. From now on, this bird will be the universally recognizable symbol of Twitter. (Twitter is the bird, the bird is Twitter.) There’s no longer a need for text, bubbled typefaces, or a lowercase “t” to represent Twitter.
Our new bird grows out of love for ornithology, design within creative constraints, and simple geometry. This bird is crafted purely from three sets of overlapping circles — similar to how your networks, interests and ideas connect and intersect with peers and friends. Whether soaring high above the earth to take in a broad view, or flocking with other birds to achieve a common purpose, a bird in flight is the ultimate representation of freedom, hope and limitless possibility.""
Who Is The Audience?
Twitter wanted to make sure that their social networking site was easily accessible by all ages and ethnicities, hence the simplistic logo and the use of the most popular colour in the world. Probably more aimed at teenagers to early 40s, as the name and logo are quite fun and youthful. You also don't really get that many older people using social network sites.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
The Apple Logo:
My Initial Thoughts:
The logo has been designed to look like an apple, to refer to the fact that their brand is called Apple. The logo has simplified a lot over the past few years, and because of the simplicity of the shape, the company can change the colour of it as much as they want, meaning that it's extremely versatile. The shape of an apple is instantly recognisable, so can be remembered over a period of time, and is iconic.
Research Into The Logo:
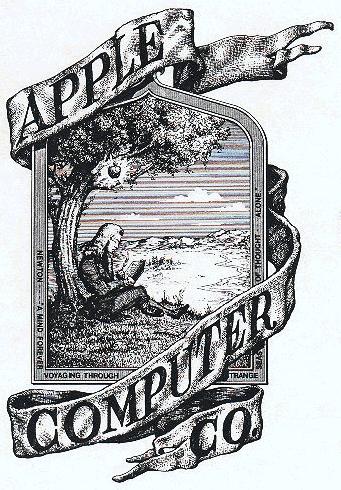
The Newton Crest: 1976-1976
The first Apple logo was designed in 1976 by Ronald Wayne. The logo depicts Isaac Newton sitting under a tree with an apple dangling above his head. The phrase on the outside border reads, “Newton… A Mind Forever Voyaging Through Strange Seas of Thought … Alone.”
The Rainbow Logo: 1976-1998
The above logo only lasted a year before Steve Jobs commissioned graphic designer Rob Janoff to come up with something a bit more modern. Janoff’s eventual design would go on to become one of the most iconic and recognizable corporate logos in history.
According to Janoff, the “bite” in the Apple logo was originally implemented so that people would know that it represented an apple, and not a tomato. It also lent itself to a nerdy play on words (bite/byte), a fitting reference for a tech company.
As for the rainbow stripes of the logo, Steve Jobs is rumoured to have insisted on using a colorful logo as a means to “humanize” the company. Janoff has said that there was no rhyme or reason behind the placement of the colors themselves, noting that he wanted to have green at the top “because that’s where the leaf was.”
The multi-colored Apple logo was in use for 22 years before it was axed by Steve Jobs less than a year after his return to Apple in 1997. In its place was a new logo that did away with the colorful stripes and replaced it with a more modern monochromatic look that has taken on a variety of sizes and colors over the past few years. The overall shape of the logo, however, remains unchanged from its original inception 33 years ago.
The Monochrome Logo: 1998 – Present
TInkering with one of the most recognizable logos in the world wasn’t done simply because Steve Jobs is always looking to change things up. When Jobs returned to Apple in 1997, the company was bleeding money, and Jobs and Co. realized that the Apple logo could be leveraged to their advantage. That meant experimenting with larger logos to make it more prominent. If the shape of the Apple logo was universally recognizable, why not put it where people could see it?
That being the case, placing a large rainbow Apple logo on top of the original Bondi Blue iMac, for example, would have looked silly, childish, and out of place. Not exactly the direction Jobs wanted to lead Apple in. So instead of placing a somewhat minuscule rainbow colored Apple logo on its products, Apple began placing sizeable and Monochrome styled logos on its products in all sorts of places: on top of the original iMac, on the side of the Powermac G3 Tower, and in an assortment of colors on the good ole iBooks. This trend, which began in 1998, continues to this day.
The rainbow colored logo might always be a source of nostalgia for Mac enthusiasts, but the monochrome logo allows Apple greater flexibility when it comes to branding its products. When Jobs returned to Apple, he needed to transform Apple’s image from that of a failing company into one capable of churning out sleek and cutting edge products, and he needed a new logo to match. It doesn’t appear likely that Apple will change up its logo again anytime soon, but one thing that will undoubtedly remain is the shape of the logo itself.
Why The Name 'Apple'?
According to Steve Jobs, Apple was so named because Jobs was coming back from an apple farm, and he was on a fruitarian diet. He thought the name was "fun, spirited and not intimidating".
Who Is The Audience?
Middle class adults, who tend to be creatives, between the ages of 16 and 35. Older generations who are interested in technology could appreciate Apple products, however a lot of them won't understand the use of them.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
Formula 1 Logo:
My Initial Thoughts:
The shape of the arm at the top of the F is curved, which could signify the shapes of the cars and their spoilers, as well as the aerodynamics and shapes of the roads. The colour red has been used in the logo to symbolise the danger of the sport, and the actual shapes used in red look like they're moving really fast, which will help to show the speed of the cars and that they'll be racing. Even the typography is italicised, which signifies speed and endurance.
Research Into The Logo:
The Formula One logo was created by Carter Wong Tomlin in London, and has been used since the early 1990s.
The red triangles signify the speed of the sport, however with the other letterforms italicised to the right hand side, this makes it seem as though they're slowing down rather than speeding up.
The negative space between the F and the red triangles, is in fact the shape of a 1, which a lot of people don't actually notice until they've been told about it!
The Use of The Colour:
The colour black represents power and determination.
The use of the colour red represents the passion for racing as well as the danger of the sport.
Who Is The Audience?
Men - mainly men interested in car sports and races. Business men are also a target audience, as they're interested in the money side of the sport. You will also find that the audience are men interested in gambling, and betting on the races.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
The Nexcite Logo:
My Initial Thoughts:
Performance drink - rabbit associated signifies that it keeps you going (like the story of the Hare and the Tortoise). The heart is in the logo, as the company are selling the drink with the idea of fitness, rather than a burst of energy. This also relates to the idea that they bottle their drink in bottles, rather than cans - you can carry on drinking it through the day, rather than quickly and finishing the can
The use of the colour blue for the typography signifies trust and reliability in the company and the colour red signifies thirst, signifying drinks.
Research Into The Logo:
Nexcite Drinks is a company based in Stockholm, Sweden.
Nexcite is a refreshing drink for both the body and the mind. The drink contains 5 different herbs - guarana, ginseng, schizandra, mate and damiana - along with caffeine, all mixed together into a well-tasting beverage. The drink is recognised by the award winning packaging and design with the cobalt blue colour and the vivid red rabbit. With it's unique design and taste, Nexcite is a beverage with multiple placement opportunities. It is used as an everyday drink as well as a drink mixer in trendy clubs. To perfectly fit into different places, the drink is available in three different bottles.
The original label for Nexcite had a rabbit on it and was marketed for women as "love herbs" and a dietary requirement.
Use of Colour:
The colour red is associated with energy, strength, power, determination, passion, desire and love. It enhances the human metabolism, increases respiration rate and raises blood pressure. These are all perfectly good reasons to use the colour red for their rabbit, as it will signify all these things.
The colour red also signifies thirst.
The use of the colour blue for the bottles is used to signify cleanliness and the sea. These two signifies are good to use when looking for a colour to use to promote drinks, especially as Nexcite promote the healthiness and endurance of this particular drink. Blue is also a colour of trust and stability, so the consumer will be encouraged to buy the product.
Who is the Target Audience?
Aimed at people who aspire to be athletes.
Aimed at females - looks similar to the play boy bunny, plus girls love rabbits and hearts.
Aimed at the younger generation as they're more likely to drink energy drinks. Also, people in their 20s or 30s tend to feel as though they're not so youthful.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
Lack Magazine Logo:
My Initial Thoughts:
The lack of parts of the letterforms in the word interlinks with the name 'Lack'. I think that this is a really clever and interesting idea for a logo. The logo has been designed for a fashion magazine, and resembles an elegant and feminine touch by the choice of a serif and feminine typeface. The colour black is versatile and cheap to print, and could be placed on top of pretty much any background photograph for the cover of the magazine, and still be readable.
Research Into The Logo:
I managed to find the designer's exact intensions on her blog:
""Lack magazine is a new Hungarian Fashion Magazine. I tried to visualise the 'lack' on the typo, and I wanted to design a logotype, which is classic like Vogue, or big, classic fashion brands, but fresh and playful. I wanted to separate the company's logotype, and the magazine's logotype, but at the same time keep them in sync. The magazine's logo is just a simple lack typo.""
She rebranded the entire brand, she also stated:
""I wanted to design a new progressive cover concept. By my opinion, most of the fashion magazines are boring, there's always a photo and a name on it, but I wanted a more progressive and lively solution. I observed many times how the women hold the magazines in their hands and how often they get in inconvenient situations because they can't hold the magazines in a more comfortable way. Furthermore, I noticed that moving people potentially represent the best commercial. This was the base of my idea to create a cover which resembles to a handbag. Women walk with it around more easily and it works like a live commercial. I've also placed the LACK logo according to this. The cover does not only resemble to a handbag by its shape, but also, every further issue will appear with a cloth sample, so the material would look similar too.""
Use of Colour:
The use of the colour black has been used for versatility. The typography is very simple, so using it in black originally means that it is always open to other colours, so if need be, she can always change it to white or pink or so on and so forth.
Who is the Target Audience?
Middle class females who are interested in fashion and editorial magazines - those who will buy a copy of the magazine. Could also be aimed at creative types, looking for inspiration for future fashion / editorial designs.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
My Fonts Logo:
My Initial Thoughts:
The logo has been designed with a script typeface - this imposes the idea that it was created manually by hand, rather than a computer generated typeface. This also gives the logo a personal touch, and will relate to a lot of the designers who are uploading their own typefaces onto the website. The use of the colour blue could have been used to show stability and trust in the website.
Launched in 1999.
New logo designed in July 2008.
Designed by Underware in the Netherlands, the new logo (or wordmark to be more specific) tackles a rather challenging task: Which typeface do you use for a company that represents thousands of them? Simply, you don't. The custom lettering approach is just exact what My Fonts needed, as it stands for a representation of the craft of creating letters and who better to do it than the crafty folks of Underware.
The word 'my' creates the shape of a hand using the negative space, which also signifies the craft of creating letters by hand.
Use of Colour:
The colour blue has been used to symbolise trust and knowledge - this will make the consumer feel as though the website is reliable and can be trusted when they approach it for the first or hundredth time.
Who is the Target Audience?
Young creatives or people interested in designing / downloading typefaces. Most probably middle class creatives, as they will be able to afford to buy fonts off of the website on a regular basis or on mass. Students are less likely to be able to purchase fonts, so will look elsewhere like dafonts for free downloads.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
My Initial Thoughts:
The circles making up the E letterforms could quite possibly resemble bytes of information being sent out really fast through the world and atmosphere, linking people together. The use of the geometric circle could also relate to the idea of communication, and using mobile technology to connect with your circle of friends, family and colleagues. I think that they might have used the colour yellow to resemble the sunshine, joy and energy - they want to make the brand approachable and make you think of how happy you'd be with great signal.
Research Into The Logo:
Everything Everywhere is mobile telecommunications operator formed in 2010 when France Telecom and Deutsche Telecom merged their UK mobile businesses, that had until then operated under the brands Orange and T-Mobile. Today, September 11, it announced that it would launch a new brand called EE for its upcoming 4G network.
EE brand identity was developed by Wolff Olins, who were also involved in the launch of Orange back in the 90s. Visually, the identity is dominated by dots. The twos Es are made up of tiny dots, sitting on top of two circles (or larger dots). An entire typeface family of dotted letters, called EE Nobblee, has been created. Much of the communication materials also feature a grid of dots. The colour scheme is dominated by yellow and teal.
It appears the network brands Orange and T-Mobile will survive for now, existing "alongside" the new EE network. However, it is already clear that the 720 Orange and T-Mobile stores will be rebranded as EE stores.
Original Logo Before Re-branding
"The EE network help people do things they couldn't do before. We have brought it to life in our visual identity through what we call the Smart Layer. The Smart Layer is made up of a grid of particles, these particles are an expression of the network. They make everything: Our logo, our typeface and our iconography. In motion they react and respond showing the many ways EE can help you every day."
"We have our own typeface. It's called Nobblee. It's made from the smart particles so it allows us to be instantly recognisable as EE, even when type is seen by itself. Nobblee is designed as a typeface that can naturally animate, form and disappear or respond and react to different inputs."
"Our photography should celebrate everyday moments of interaction with our network, propositions, service and experience. We use photographs of people, products and, occasionally, places. Our icons and illustrations play an important role in our brand. Not only do they help people navigate, they help us explain our propositions and offers in the most simple way..."
Use of Colour:
"Colour is an important part of our brand. It allows us to stand out and be recognisable in a busy world, and also allows us to be consistent and clear. Our colour palette leads with Aqua and Yellow and is supported by Ivory and Grey, so we can be both bold and bright or smart and sophisticated."
The colour yellow produces a warming effect and arouses cheerfulness. Yellow can also indicate honour and loyalty, which will help to make the consumer believe in the company.
Once again, the colour blue has been used to help make the company seem sustainable and trustworthy. It's also a calming colour, so will help when contrasting against the bright and energetic use of yellow.
Who is the Target Audience?
The younger generation, around 15-40, as this age range are more likely to use mobile phones. Also, the colour yellow is quite youthful and cheerful, so will attract younger people. Aimed at working and middle classes, as pretty much anyone can afford a pay as you go mobile phone.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿